ARアイデアまとめ > Androidアプリ > ユーザーにとって最適なARコンテンツ配置ガイドライン「Augmented Reality Design Guidelines」
ユーザーにとって最適なARコンテンツ配置ガイドライン「Augmented Reality Design Guidelines」
2018.11.09
2018.11.09

Gooleが先日「Augmented Reality Design Guidelines」というコンテンツを公開し、
ARコンテンツの最適なデザインやUIUXを紹介してました。
今回はその中でもARオブジェクトの最適な配置方法を紹介したいと思います。
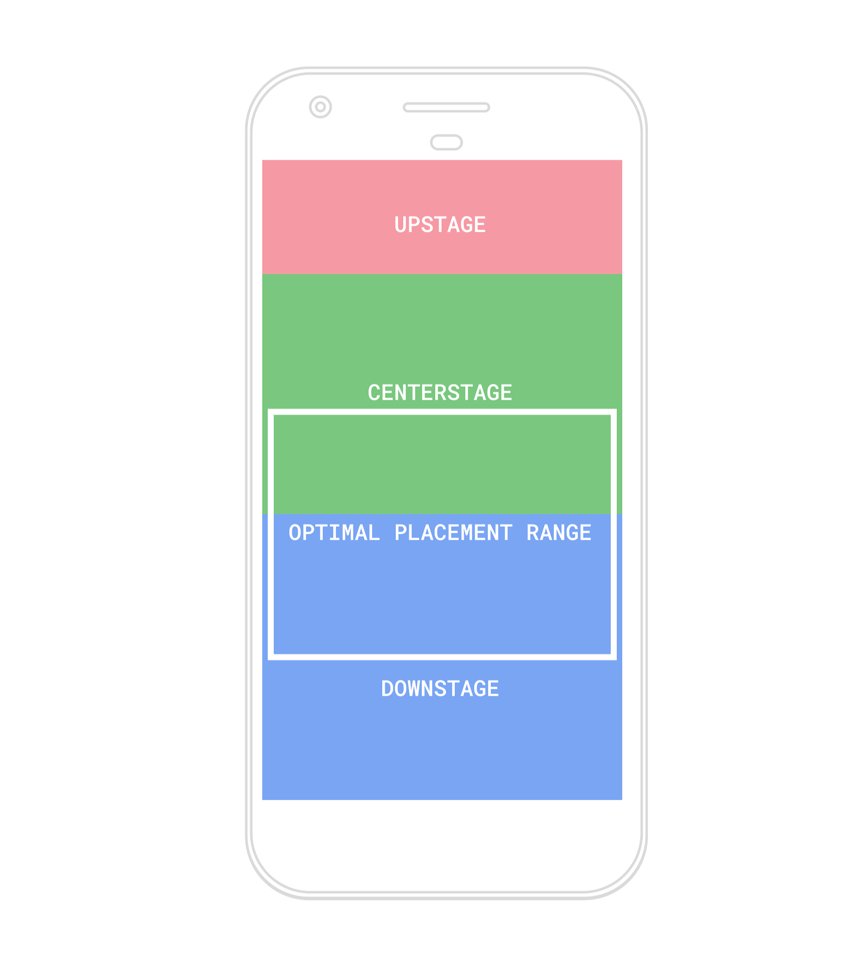
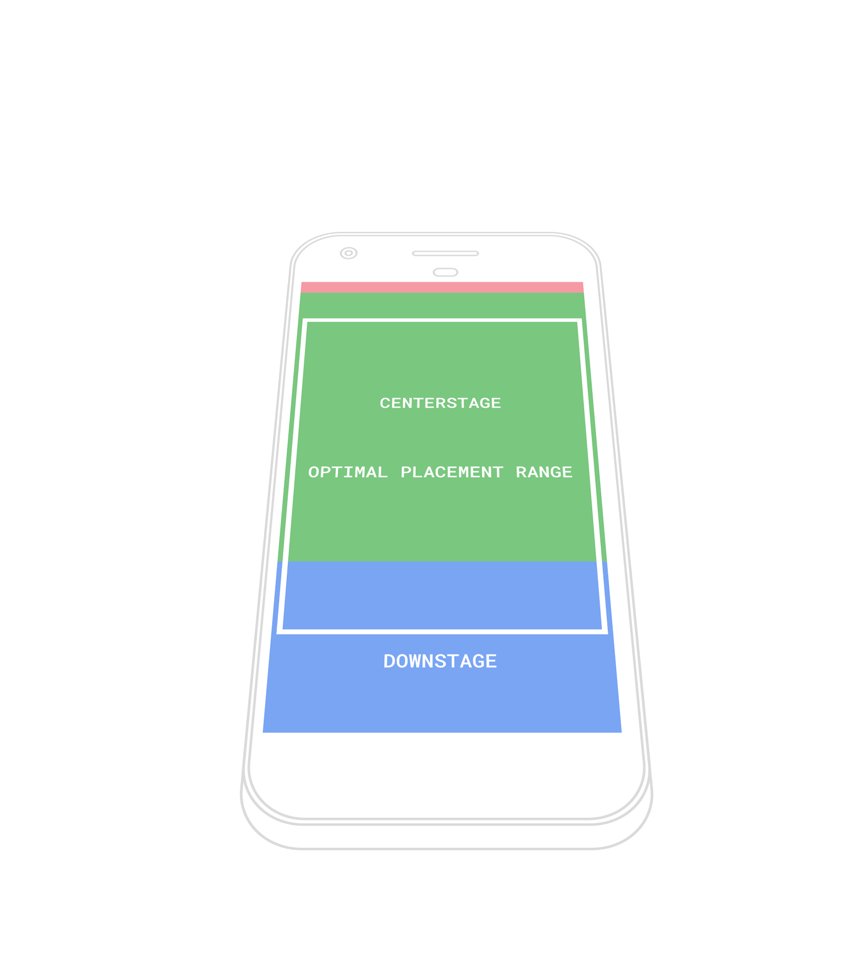
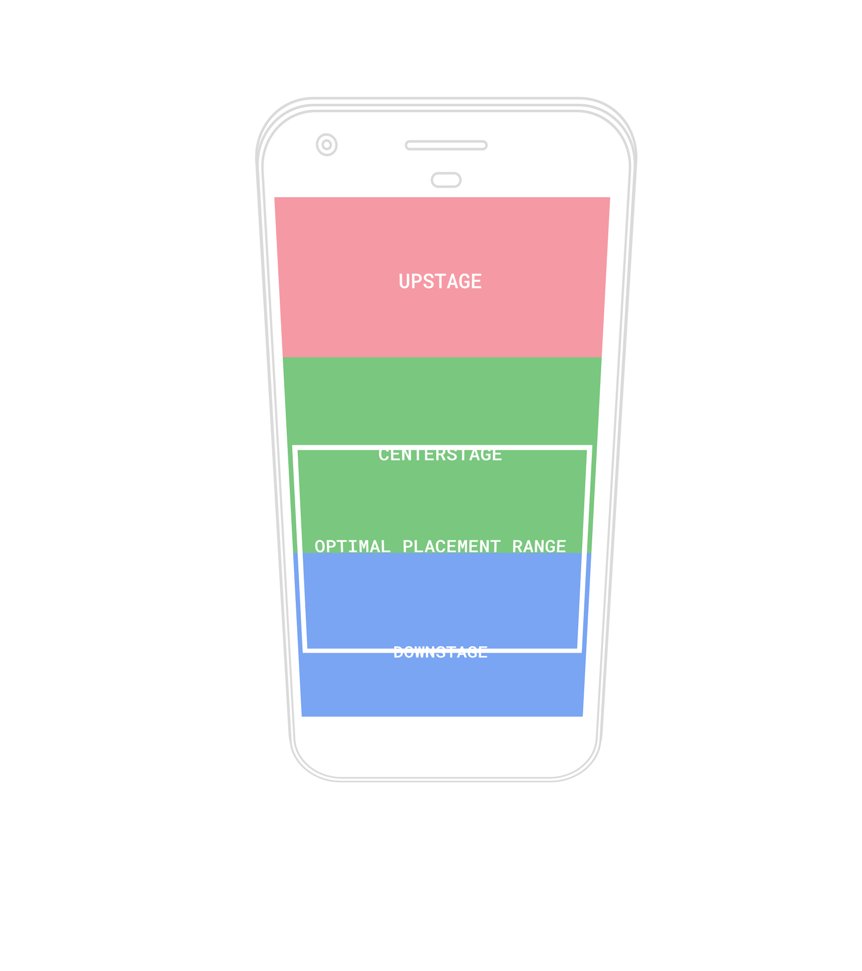
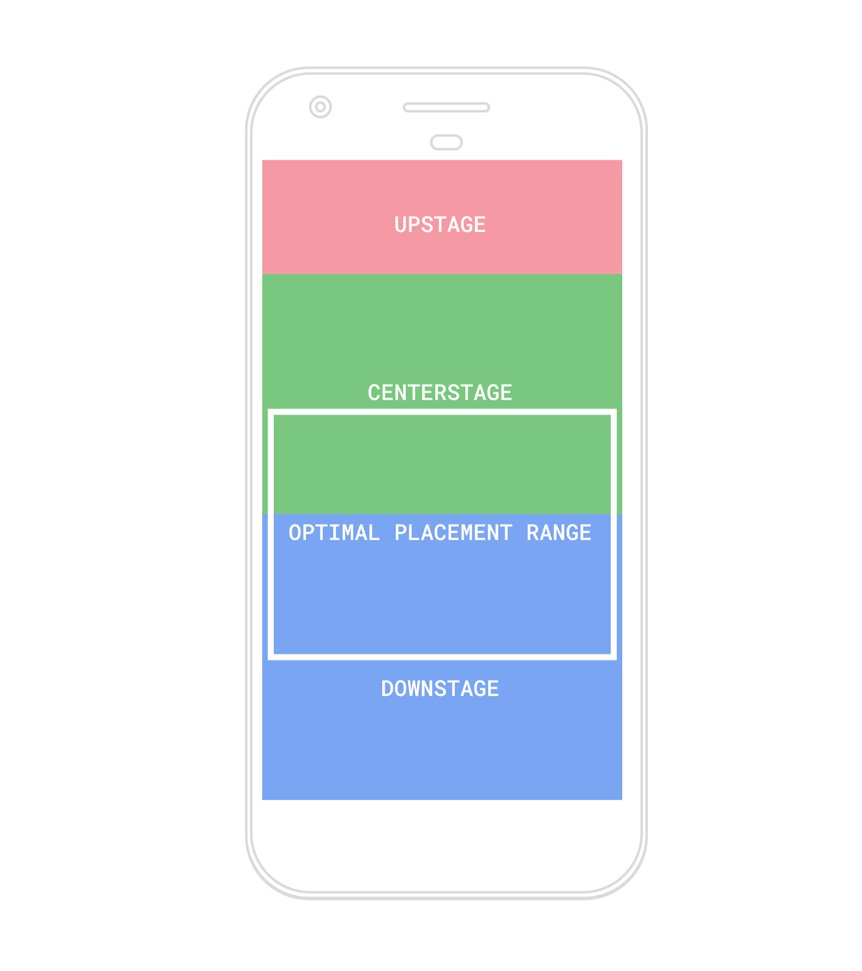
まずはユーザーにとっての最適な視野角を知る
端末のスクリーンサイズは限られているため、配置する際にユーザーにとってどのエリアで配置をすればいいのかが重要になってきます。
配置エリアは以下の3つに分類されます。
- Downstage:ユーザーに最も近い位置で配置されるエリア。もしオブジェクトが近くに配置されてしまうと、オブジェクトの全体を把握したい場合ユーザーは後ろに移動しないといけなくなってしまいます。
- Upstage:遠くに配置してしまうと周りにある物との位置関係や大きさやの感覚が分からなくなってしまいます。
- CenterStage:ユーザーにとって一番快適にAR体験ができるエリア

ARオブジェクトを配置する際にいかにセンターステージで配置させることが快適な操作性を生むヒントとなりそうです。
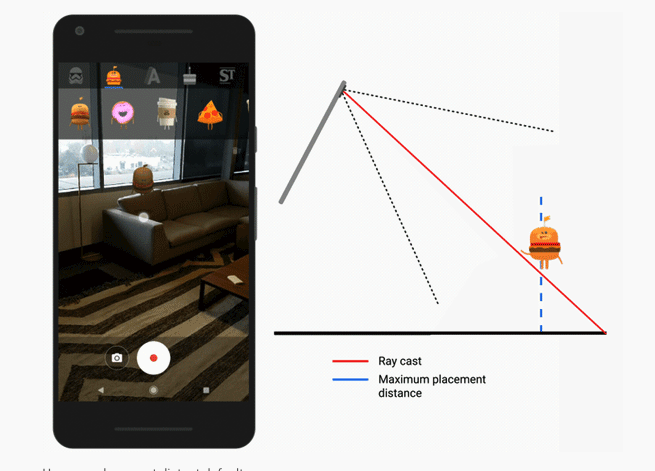
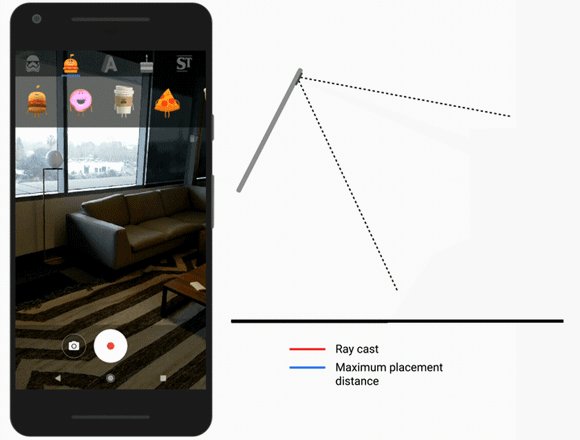
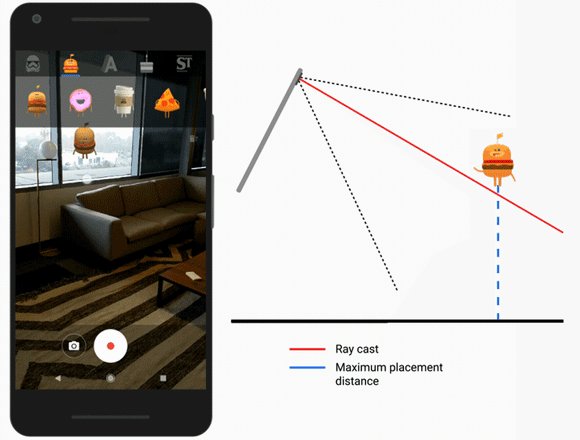
配置できる最大距離を伝える
ARオブジェクトを配置する際にどこまでの距離が配置可能な距離かを明確に伝えることで、
ARオブジェクトと現実世界との相対サイズをより正確に保つことができます。

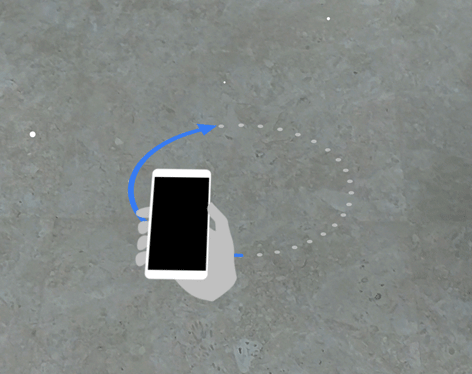
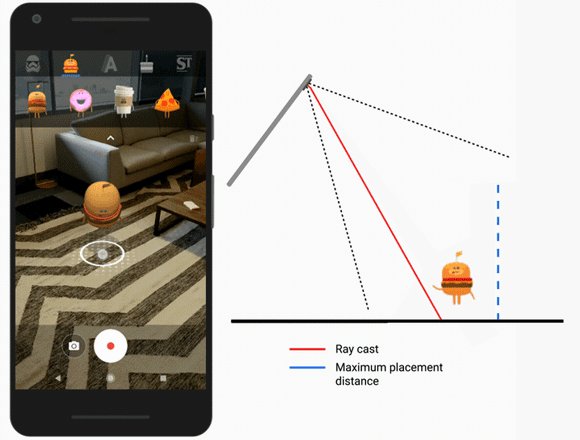
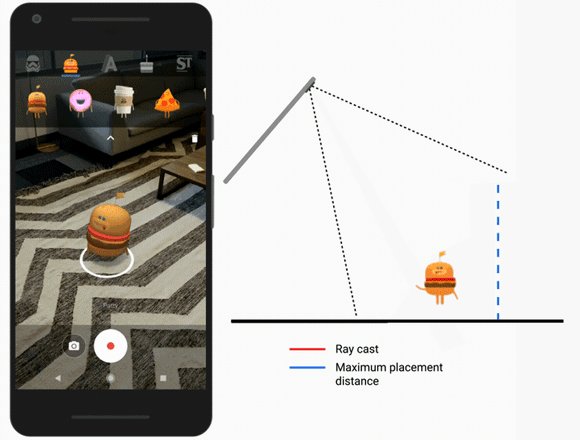
配置される場所をわかり易くする
どこに配置されるのかをビジュアル的に明確にすることでユーザーに理想の場所に配置してもらうことができます。
床にインジゲーターなどを表示して「ココに置かれますよ!」という案内が大事ということですね。

さいごに
AR体験の魅力を最大限に伝えるために最低限この辺りは心掛ける必要があるかと思います。
これからARアプリの開発を検討している方は是非参考にしてみてください。